Mastering Web Rendering: Client-Side Rendering (CSR) vs. Server-Side Rendering (SSR)

In the ever-evolving world of web development, choosing the right rendering method can significantly impact your application’s performance, user experience, and SEO. In this comprehensive guide, we’ll delve into the nuances of Client-Side Rendering (CSR) and Server-Side Rendering (SSR), providing you with the insights needed to make informed decisions for your projects.
Understanding Client-Side Rendering (CSR)
Client-Side Rendering (CSR) involves rendering HTML on the client-side using JavaScript. This approach is prevalent in Single Page Applications (SPAs) where interactivity and a seamless user experience are paramount.
Key Characteristics of CSR:
1. HTML Rendered on the Client-Side: The server sends an almost empty HTML page, and the client (browser) uses JavaScript to render the content dynamically.
2. Slower Initial Page Loads: Since the browser needs to download and execute a larger JavaScript bundle before rendering the application, the initial page load can be slower.
3. Asynchronous Data Fetching: Data fetching happens after the components mount, which can further delay the initial render but allows for highly interactive applications once loaded.
4. High Interactivity: CSR is ideal for applications that require frequent user interactions and dynamic content updates.
5. SEO Challenges: Search engines may struggle to index content rendered on the client-side, which can be problematic for SEO.
When to Use CSR:
Single Page Applications (SPAs): CSR is perfect for building highly interactive web apps where user experience is crucial.
Internal Tools: Apps used internally within companies, where SEO is not a priority.
Apps Behind a Login: Applications that are entirely hidden behind a login screen and do not need to be indexed by search engines.

Understanding Server-Side Rendering (SSR)
Server-Side Rendering (SSR) involves rendering HTML on the server-side. This approach is crucial for content-driven websites where SEO and fast initial load times are essential.
Key Characteristics of SSR:
1. HTML Rendered on the Server-Side: The server generates the HTML for the page and sends it to the client, providing a faster initial load.
2. Less JavaScript Execution: Since the HTML is pre-rendered on the server, less JavaScript needs to be downloaded and executed by the client, speeding up the rendering process.
3. Data Fetched Before Rendering: Data is fetched on the server before the HTML is rendered, ensuring that the initial content is readily available to the user.
4. SEO-Friendly: SSR makes it easier for search engines to index the content, improving the site’s visibility and organic reach.
5. Reduced Interactivity: While SSR provides a fast initial load, it might require page reloads for dynamic interactions, making it less interactive compared to CSR.
When to Use SSR:
Content-Driven Websites: E-commerce sites, blogs, news portals, and marketing websites where SEO is critical.
Projects Requiring Fast Initial Load: Applications that benefit from fast initial load times and better SEO performance.
Types of SSR:
1. Static Site Generation (SSG): HTML is generated at build time. This approach is suitable for pages with static content that doesn’t change frequently.
2. Dynamic SSR: HTML is generated each time the server receives a new request. This is typically what people refer to as SSR and is used for pages with dynamic content that changes often.

Typical Timeline of CSR vs. SSR with Data Fetching
Understanding the timeline differences between CSR and SSR can help optimize web application performance. Let’s break down how each approach handles data fetching and rendering.
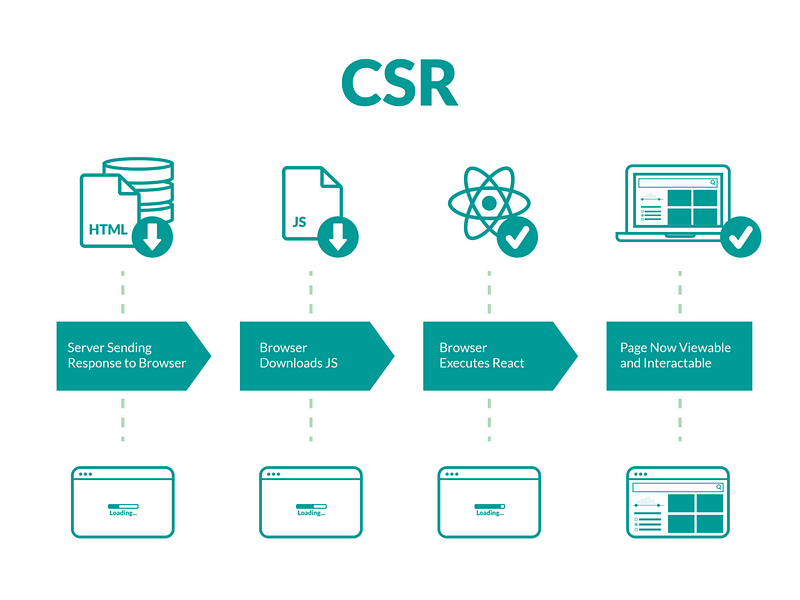
CSR Timeline:
1. Initial Request: The server sends an empty HTML page.
2. Download JS Bundle: The client downloads the necessary JavaScript bundle.
3. Render Spinner: A loading spinner or placeholder is displayed while the app is loading.
4. Fetch Data: Data is fetched asynchronously after the components mount.
5. Render App with Data: The app is finally rendered with the fetched data.
Outcome:
- First Contentful Paint (FCP) happens after the spinner is rendered.
- Largest Contentful Paint (LCP) occurs only after the data is fetched and the app is rendered, leading to slower initial load times.
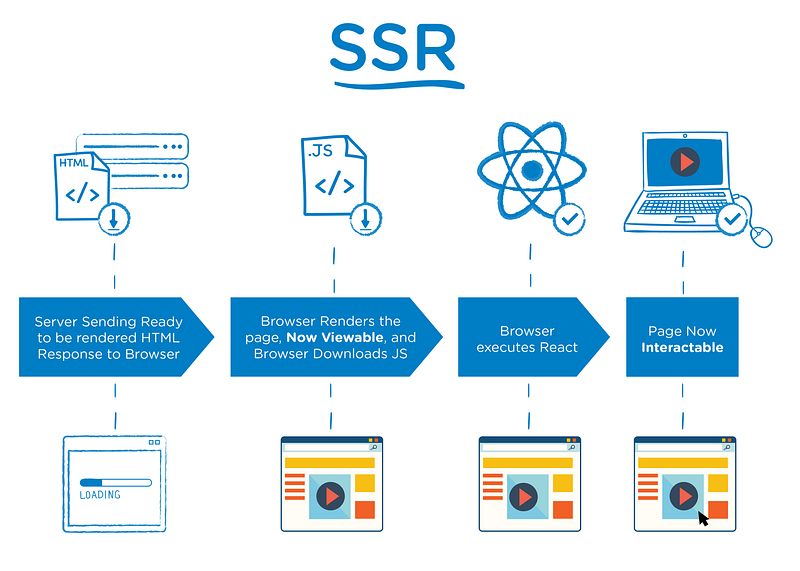
SSR Timeline:
1. Initial Request: The server fetches the necessary data.
2. Render App with Data: The server renders the complete HTML with data.
3. Send HTML to Client: The fully-rendered HTML is sent to the client.
4. Download JS Bundle: The client downloads the JavaScript bundle.
5. Hydrate: The app is hydrated and becomes interactive.
Outcome:
- First Contentful Paint (FCP) and Largest Contentful Paint (LCP) happen much faster since the server handles data fetching and rendering before sending the HTML to the client.
Choosing the Right Framework: Next.js
Next.js is a powerful React framework that supports both CSR and SSR, allowing you to leverage the strengths of both approaches based on your project needs. With Next.js, you can:
- Implement CSR for highly interactive applications where user experience is paramount.
- Utilize SSR for content-driven websites that require fast initial loads and improved SEO.
- Opt for Static Site Generation (SSG) for pages with static content, combining the best of both worlds.
Conclusion
Understanding the differences between CSR and SSR allows you to build more efficient, user-friendly, and SEO-optimized web applications. Each rendering method has its strengths and use cases, and choosing the right one depends on your project requirements.
Which rendering method do you prefer for your projects and why? Let’s discuss in the comments!